Introduction
Imagine this You’re a talented designer photographer writer or developer. You’ve got skills experience and a solid body of work. But when a potential client or employer searches for you online they find… nothing. Or worse a cluttered outdated website that doesn’t reflect your professionalism.
This is where a minimal portfolio website comes in. A clean, focused, and easy-to-navigate portfolio can be the difference between landing your dream project and getting overlooked.
In this guide, we’ll break down:
- Why a minimal portfolio website is essential
- Key elements every portfolio must have
- Step-by-step process to build one
- Real-world examples of effective portfolios
- How DigimarkSite can help you create a stunning portfolio effortlessly
Let’s dive in.
The Problem: Why Most Portfolios Fail
Many professionals make the mistake of overcomplicating their portfolios. They stuff them with:
- Too much text
- Unnecessary animations
- Cluttered layouts
- Poor-quality images
- Confusing navigation
The result? Visitors leave within seconds, and opportunities slip away.
The Consequences of a Bad Portfolio
- Lost job offers – Recruiters spend just 6-10 seconds scanning a resume or portfolio. If yours is messy, they’ll move on.
- Lower credibility – A poorly designed site makes you look amateurish.
- Missed clients – Potential customers won’t struggle to find your best work.
Agitate: What’s Holding You Back?
You might think:
- “I don’t have time to build a website.”
- “I’m not a designer how can I make it look good
- What if I don’t have enough work to showcase”
These are common concerns but they’re all solvable
Myths About Portfolio Websites
- “I need a complex, flashy design.”
- Wrong. Simplicity wins. Look at Apple’s website—clean, minimal, effective.
- “Only designers need portfolios.”
- False. Writers, developers, marketers, and even accountants benefit from a portfolio.
- “It’s too expensive.”
- Not true. You can build one for free or at a low cost with the right tools.

Solution: How to Build a Minimal Portfolio Website That Works
A great portfolio website does three things:
- Showcases your best work
- Makes it easy for visitors to contact you
- Loads fast and works on all devices
Here is how to create one.
Step 1: Choose the Right Platform
You don’t need to code from scratch. Use:
- WordPress + Elementor (Flexible, customizable)
- Squarespace (Beautiful templates, easy to use)
- Webflow (Great for designers)
- DigimarkSite (Affordable, fast, and optimized for freelancers)
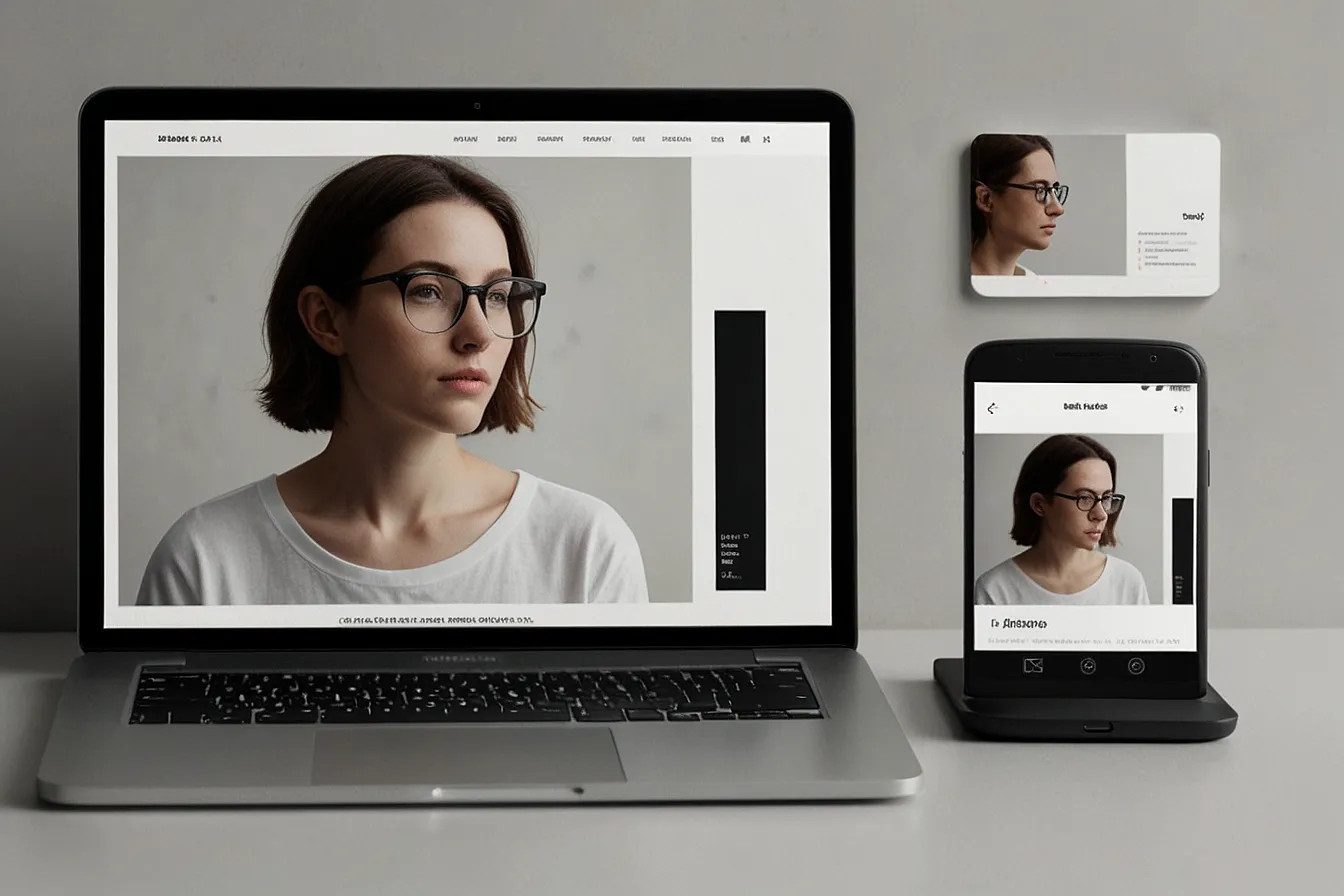
Step 2: Keep the Design Minimal
- Use white space – Avoid clutter.
- Stick to 1-2 fonts – Too many fonts look messy.
- Limit colors – A simple color scheme (black, white, and one accent color) works best.
Step 3: Highlight Your Best Work
- Show only top projects – Quality over quantity.
- Add case studies – Explain the problem, your role, and the results.
- Use high-quality images – Blurry or pixelated visuals kill credibility.
Step 4: Make Contacting You Easy
- Add a clear CTA eg Hire Me or Let’s Talk
- Include an email phone number or contact form
- Link to LinkedIn, Behance, or Dribbble if relevant.
Step 5: Optimize for SEO & Speed
- Use a fast hosting service (SiteGround, Kinsta, or DigimarkSite).
- Compress images (Use TinyPNG or ShortPixel).
- Add meta descriptions and alt text for better Google rankings.
Real-World Examples of Effective Minimal Portfolios
1. Tobias van Schneider (Designer)
- Ultra-minimalist
- One-page layout
- Direct call-to-action
2. Marie Poulin (Digital Strategist)
- Clean, readable typography
- Clear project breakdowns
- Simple navigation
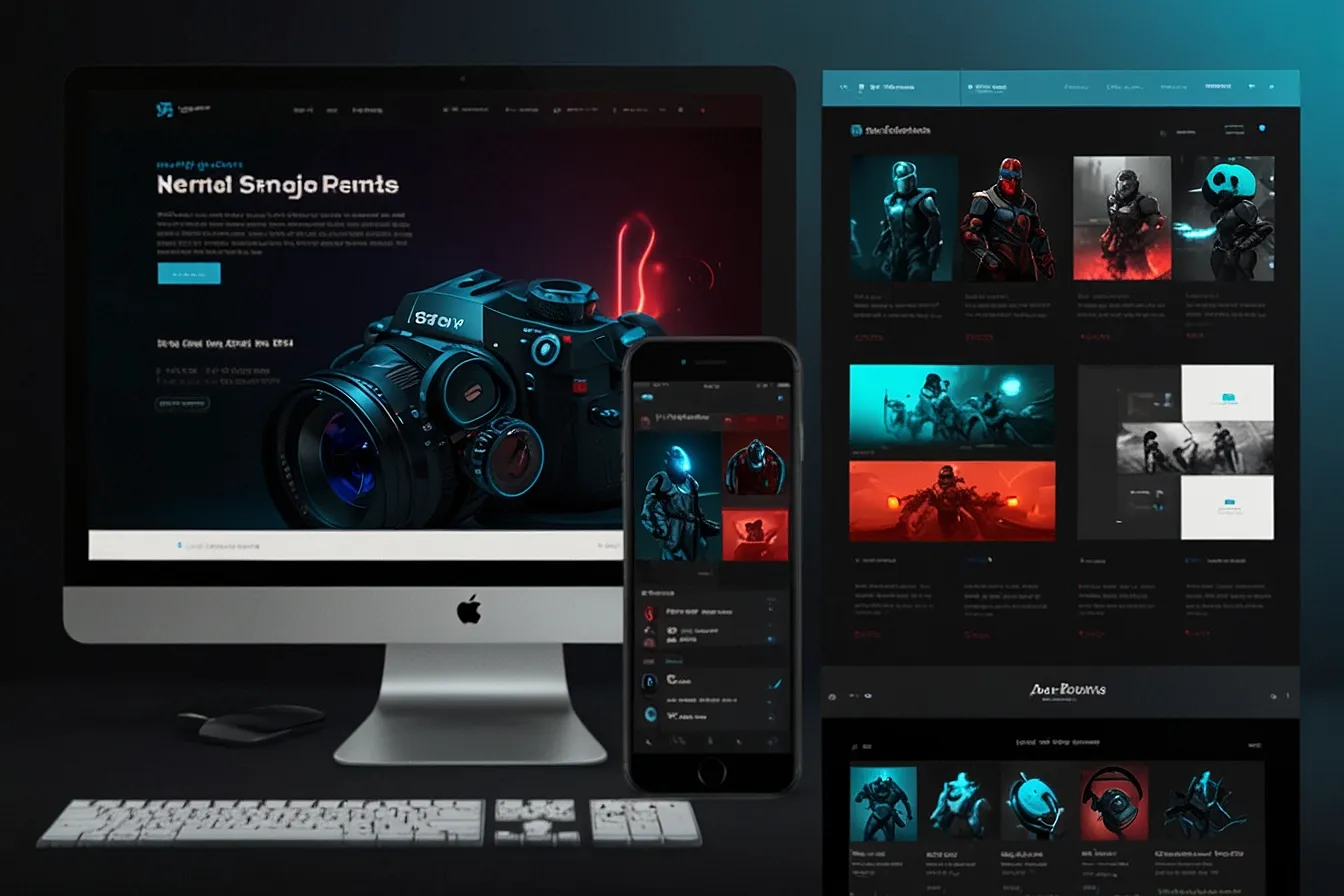
3. Samuel Reed (Developer)
- Dark theme for contrast
- Straightforward project showcase
- Easy contact options
These portfolios work because they’re focused, fast, and functional.
How DigimarkSite Can Help You Build a Stunning Portfolio
If you want a professional, no-fuss portfolio without coding or design skills, DigimarkSite offers:
- Pre-built templates (Minimal, mobile-friendly designs)
- Fast hosting (No slow-loading issues)
- SEO optimization (Helps you rank on Google)
- Affordable pricing (Perfect for freelancers and startups)
With DigimarkSite, you can launch your portfolio in hours, not weeks.
Conclusion
A minimal portfolio website isn’t just a luxury it’s a necessity. It’s your 24/7 online resume your best marketing tool and your key to more opportunities.
By keeping it simple fast and focused you’ll stand out in a crowded market.
Ready to build yours? Start today with DigimarkSite and make a lasting impression.